Windows Presentation Foundation (WPF) geçtiğimiz günlerde Visual Studio 2010 ve .Net Framework 4.0 'ın çıkışı ile 4.0 sürümüne geçiş yapmıştır. Gelen yenilikleri, iyileştirilmeleri ve diğer detaylı ilerleyen zamanlarda inceliyor olacağız. Ancak daha önceden başlamış olduğumuz ve WPF teknoloji içerisinde yer alan kontrolleri detaylı olarak ne iş yaptıklarını ve nasıl kullanılabileceklerini incelediğimiz çalışmalar yaptığımız yazılarımıza devam ediyor olacağız.
WPF yaygınlaştıkça ve daha önceden hazırlanan windows form uygulamaları WPF uygulama yapısına taşınma vakalarını çok daha sık bir şekilde rastlar olduk. WPF 'in bize sağladığı kolaylıkları ve olanakları yazılarımızda parça parça değinmeye çalışıyoruz. Günümüzde geliştirilen uygulamalara göz attığımızda eskiye oranla bazı yenilikler görebiliyoruz. Örneğin bunlardan benim en çok hoşuma gideni stil üzerinden bir değişiklik yapmak istediğimizde o değişikliği seçmek anlık görerek (live preview) nasıl bir sonuç elde edebileceğimizi görmek ve sonrasında beğendiğimizi seçerek işlemlerimize devam etmek olmuştur. Bu konuya en güzel örnek ise Office System 2007 ailesi ile gelen live preview özelliğini gösterebiliriz. Örneğin Word dökümanı olarak hazırlanmış olan paragraflar topluluğunu düşünelim. Bu metnin yazı tipini değiştirmek istediğimizde eskiden tek tek seçer beğenmezsek geri alır ve bir diğerini seçerdik. Şimdi ise işler biraz daha kolaylaşmış durumda. Değiştirmek istediğimiz metini seçtikten sonra yapmamız gereken yazı tiplerinin üzerinde farenin imlecini dolaştırmak olacaktır. Sonrasında olacak olan değişikler anlık olarak görüntülenecektir. Bu bizi çok büyük zaman kaybından kurtarmaktadır. Tabii tahmin edeceğiniz üzere bu uygulama şekli WPF ile yapılmaktadır. Biz bu yazımızda combo box içerisinde olan değerleri form üzerinde anlık yani live preview özelliği ile nasıl görüntüleyebileceğimizi ve kullanabileceğimizi inceliyor olacağız.
Not: Yazı içerisinde kullanılacak olan örnek Visual Studio 2010 ve .Net Framework 4.0 üzerinde geliştirilecektir.
Hatırlayacağınız üzere daha önceden kullanmış ve incelemiş olduğumuz WPF kontrollerine ilişkin olan özellikler yardımı ile yapmak istediğimiz işlemleri kolaylıkla yapabiliyorduk. Bu sefer biraz daha farklı bir kaç işlem yapacağız. İlk olarak ComboBox kontrolünün dependency nesnesini kullanacağız. Sonrasında da ComboBox 'in olaylarından OnSelectionChanged 'i kullanarak bizim için yararlı olacak iki olay daha ekleyerek işlemi tamamlamış olacağız.
Öncelikle proje bir tane sınıf ekliyor ve içerisine aşağıda yer alan kod parçasını ekliyoruz.
Hazırlamış olduğumuz bu sınıf yardımı ile Combox 'ın standart SelectionChanged olayını geliştirerek kontrolün içerisinde yer alan değerlerin anlık olarak görüntülenmesi için gerekli olacak olayları hazırlamış oluyor. Şimdi tek yapmamız gereken bu sınıfı kullanmak olacaktır.
ComboBox kontrolünü kullanmadan önce ilk olarak içerisinde kullanılacak olan değerleri ekleyeceğiz. Bunun için IEnumerable<> generic arayüzünü kullanacak ve çıkış değeri olarak System.Windows.Media isim alanı altında bulunan ve sistemin renk kütüphanesini kullanan Brush sınfı yardımı ile renkleri ekliyor olacağız.
Generic koleksiyona renk bilgilerini ekledik ve DataContext yardımı ile sınıf içerisinde yer alan koleksiyonları almasını belirterek veri kümesini hazırlamış olduk. Artık yapmamız gereken bir nokta kaldı. Oluşturmuş olduğumuz LivePreview sınıfını XAML kod içerisinde xml namespace olarak gösterdikten sonra oluşturmuş olduğumuz TestData koleksiyonunu veri kaynağı olarak bağlayıp LivePreview özellikli ComboBox ile ilişkilendirerek işlemleri tamamlıyoruz.
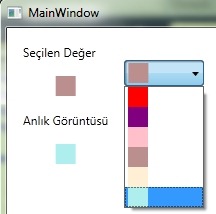
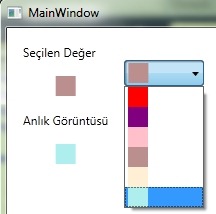
LivePreview özellikli ComboBox kontrolü hazır duruma gelmiş oluyor. Bu işlemler sonucunda uygulamayı çalıştırdığımız ekran görüntüsü aşağıdaki gibi olacaktır.

Oluşan sonuç tam istediğimiz gibi oluşmuştur. Yukarıda görmüş olduğunuz örneği sadece renklere göre değil aklınıza gelen diğer birçok özelliğe görede uygulamayabilmeniz mümkündür. Önemli olan hayal etmenizdir...
Sonuç olarak bu yazımızda Office System 2007 ile hayatımıza giren LivePreview özelliğini ComboBox kontrolüne nasıl aktarabileceğimizi ve kullanabileceğimizi incelemeye çalıştık.
Umarım sizler için yararlı olabilmiştir.
Kaynak
MSDN
Turhal Temizer
info@turhaltemizer.com
WPF yaygınlaştıkça ve daha önceden hazırlanan windows form uygulamaları WPF uygulama yapısına taşınma vakalarını çok daha sık bir şekilde rastlar olduk. WPF 'in bize sağladığı kolaylıkları ve olanakları yazılarımızda parça parça değinmeye çalışıyoruz. Günümüzde geliştirilen uygulamalara göz attığımızda eskiye oranla bazı yenilikler görebiliyoruz. Örneğin bunlardan benim en çok hoşuma gideni stil üzerinden bir değişiklik yapmak istediğimizde o değişikliği seçmek anlık görerek (live preview) nasıl bir sonuç elde edebileceğimizi görmek ve sonrasında beğendiğimizi seçerek işlemlerimize devam etmek olmuştur. Bu konuya en güzel örnek ise Office System 2007 ailesi ile gelen live preview özelliğini gösterebiliriz. Örneğin Word dökümanı olarak hazırlanmış olan paragraflar topluluğunu düşünelim. Bu metnin yazı tipini değiştirmek istediğimizde eskiden tek tek seçer beğenmezsek geri alır ve bir diğerini seçerdik. Şimdi ise işler biraz daha kolaylaşmış durumda. Değiştirmek istediğimiz metini seçtikten sonra yapmamız gereken yazı tiplerinin üzerinde farenin imlecini dolaştırmak olacaktır. Sonrasında olacak olan değişikler anlık olarak görüntülenecektir. Bu bizi çok büyük zaman kaybından kurtarmaktadır. Tabii tahmin edeceğiniz üzere bu uygulama şekli WPF ile yapılmaktadır. Biz bu yazımızda combo box içerisinde olan değerleri form üzerinde anlık yani live preview özelliği ile nasıl görüntüleyebileceğimizi ve kullanabileceğimizi inceliyor olacağız.
Not: Yazı içerisinde kullanılacak olan örnek Visual Studio 2010 ve .Net Framework 4.0 üzerinde geliştirilecektir.
Hatırlayacağınız üzere daha önceden kullanmış ve incelemiş olduğumuz WPF kontrollerine ilişkin olan özellikler yardımı ile yapmak istediğimiz işlemleri kolaylıkla yapabiliyorduk. Bu sefer biraz daha farklı bir kaç işlem yapacağız. İlk olarak ComboBox kontrolünün dependency nesnesini kullanacağız. Sonrasında da ComboBox 'in olaylarından OnSelectionChanged 'i kullanarak bizim için yararlı olacak iki olay daha ekleyerek işlemi tamamlamış olacağız.
Öncelikle proje bir tane sınıf ekliyor ve içerisine aşağıda yer alan kod parçasını ekliyoruz.
| using System; using System.ComponentModel; using System.Windows; using System.Windows.Controls; namespace LivePreCB { public class LivePreview : ComboBox { #region DependencyProperty LivePreviewItem /// <summary> /// Gets or sets the live preview item. /// </summary> /// <value>The live preview item.</value> public object LivePreviewItem { get { return GetValue(LivePreviewItemProperty); } set { SetValue(LivePreviewItemProperty, value); } } /// <summary> /// Dependency property to get or set the live preview item /// </summary> public static readonly DependencyProperty LivePreviewItemProperty = DependencyProperty.Register("LivePreviewItem", typeof(object), typeof(LivePreview), new FrameworkPropertyMetadata(null)); #endregion #region Construction /// <summary> /// Initializes a new instance of the <see cref="LivePreviewComboBox"/> class. /// </summary> public LivePreview() { DependencyPropertyDescriptor.FromProperty(IsDropDownOpenProperty, typeof(LivePreview)) .AddValueChanged(this, OnDropDownOpenChanged); } #endregion #region Overrides /// <summary> /// See <see cref="ComboBox.OnSelectionChanged" /> /// </summary> protected override DependencyObject GetContainerForItemOverride() { var container = base.GetContainerForItemOverride(); var comboBoxItem = container as ComboBoxItem; if (comboBoxItem != null) { DependencyPropertyDescriptor.FromProperty(ComboBoxItem.IsHighlightedProperty, typeof(ComboBoxItem)) .AddValueChanged(comboBoxItem, OnItemHighlighted); } return container; } /// <summary> /// See <see cref="ComboBox.OnSelectionChanged" /> /// </summary> protected override void OnSelectionChanged(SelectionChangedEventArgs e) { LivePreviewItem = SelectedItem; base.OnSelectionChanged(e); } #endregion #region Private Helpers private void OnItemHighlighted(object sender, EventArgs e) { var comboBoxItem = sender as ComboBoxItem; if (comboBoxItem != null && comboBoxItem.IsHighlighted) { LivePreviewItem = comboBoxItem.DataContext; } } private void OnDropDownOpenChanged(object sender, EventArgs e) { if (IsDropDownOpen == false) { LivePreviewItem = SelectedItem; } } #endregion } } |
Hazırlamış olduğumuz bu sınıf yardımı ile Combox 'ın standart SelectionChanged olayını geliştirerek kontrolün içerisinde yer alan değerlerin anlık olarak görüntülenmesi için gerekli olacak olayları hazırlamış oluyor. Şimdi tek yapmamız gereken bu sınıfı kullanmak olacaktır.
ComboBox kontrolünü kullanmadan önce ilk olarak içerisinde kullanılacak olan değerleri ekleyeceğiz. Bunun için IEnumerable<> generic arayüzünü kullanacak ve çıkış değeri olarak System.Windows.Media isim alanı altında bulunan ve sistemin renk kütüphanesini kullanan Brush sınfı yardımı ile renkleri ekliyor olacağız.
| using System.Collections.Generic; using System.Windows; using System.Windows.Media; namespace LivePreCB { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public IEnumerable<Brush> TestData { get { yield return new SolidColorBrush(Colors.Red); yield return new SolidColorBrush(Colors.Purple); yield return new SolidColorBrush(Colors.Pink); yield return ne SolidColorBrush(Colors.RosyBrown); yield return new SolidColorBrush(Colors.PapayaWhip); yield return new SolidColorBrush(Colors.PaleTurquoise); yield return new SolidColorBrush(Colors.Peru); } } public MainWindow() { InitializeComponent(); DataContext = this; } } } |
Generic koleksiyona renk bilgilerini ekledik ve DataContext yardımı ile sınıf içerisinde yer alan koleksiyonları almasını belirterek veri kümesini hazırlamış olduk. Artık yapmamız gereken bir nokta kaldı. Oluşturmuş olduğumuz LivePreview sınıfını XAML kod içerisinde xml namespace olarak gösterdikten sonra oluşturmuş olduğumuz TestData koleksiyonunu veri kaynağı olarak bağlayıp LivePreview özellikli ComboBox ile ilişkilendirerek işlemleri tamamlıyoruz.
| <Window x:Class="LivePreCB.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:l="clr-namespace:LivePreCB" Title="MainWindow" Height="350" Width="525"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="16"> <StackPanel HorizontalAlignment="Left" VerticalAlignment="Top"> <TextBlock Text="Seçilen Değer" /> <Rectangle Width="20" Height="20" Fill="{Binding SelectedItem, ElementName=liveBox}" Margin="16" /> <TextBlock Text="Anlık Görüntüsü" /> <Rectangle Width="20" Height="20" Fill="{Binding LivePreviewItem, ElementName=liveBox}" Margin="16"/> </StackPanel> <l:LivePreview x:Name="liveBox" Width="80" ItemsSource="{Binding TestData}" SelectedIndex="0" Margin="16" VerticalAlignment="Top"> <l:LivePreview.ItemTemplate> <DataTemplate> <Rectangle Width="20" Height="20" Fill="{Binding}" /> </DataTemplate> </l:LivePreview.ItemTemplate> </l:LivePreview> </StackPanel> </Window> |
LivePreview özellikli ComboBox kontrolü hazır duruma gelmiş oluyor. Bu işlemler sonucunda uygulamayı çalıştırdığımız ekran görüntüsü aşağıdaki gibi olacaktır.

Oluşan sonuç tam istediğimiz gibi oluşmuştur. Yukarıda görmüş olduğunuz örneği sadece renklere göre değil aklınıza gelen diğer birçok özelliğe görede uygulamayabilmeniz mümkündür. Önemli olan hayal etmenizdir...
Sonuç olarak bu yazımızda Office System 2007 ile hayatımıza giren LivePreview özelliğini ComboBox kontrolüne nasıl aktarabileceğimizi ve kullanabileceğimizi incelemeye çalıştık.
Umarım sizler için yararlı olabilmiştir.
Kaynak
MSDN
Turhal Temizer
info@turhaltemizer.com


0 Yorumlar