MasterPage kavramı Asp.Net tabanlı geliştirilen orta ve büyük çaplı uygualamaların olmazsa olmazları arasında yer almaktadır. En büyük faydası ise web sayfası içerisinde 5-10 veya daha fazla sayfada kullanılacak olan tasarımın tekrar tekrar sayfaların markup kod kısmına eklenmesi yerine ortak bir şablon üzerinde alarak devam edilmesinin en doğru yol olduğu kavramı ile birleşerek bu sayfalar için taban şablon olarak kullanılmaktadır. Ayrıca tasarım öğeleri dışında arka plan kullanabileceğimiz CSharp ve VB.Net dillerini de kullanarak programatik anlamda da işlemler yapabilinmesi mümkündür. Tabii bu işlemleri uygulama geliştiricilerin tercih etmesinin başlıca sebebi ise bu tekniğin kolay olması ve kullanım rahatlığından kaynaklanmaktadır. Bu tür kolaylıklar yer alırken bu güzel özelliğin SharePoint içerisinde olmamasını beklemek belki de yapılabilecek en büyük yanılgılardan biri olacaktır. Peki aramızda daha önceden SharePoint ile uygulama geliştiren varsa bu işlem SharePoint 2007 de sadece SharePoint Designer (SPD) ile yapabilmekte ve kod ile işlem yapmak istediğimizde bayaa fazla tefarruatlı işlem yapmak gerekirdi. Bu işlemlerde SharePoint development işleminin en zor işlemlerinden biri olarak gösterilirdi. Şimdi geçmiş zamana laf atarak birşeyler yazdığıma göre 2010 sürümünde işlerin çok kolaylaştığını ve hadi hop hemen yapabileceğimi söyleyeceğimi düşünüyorsanız maalesef yanılıyorsunuz. Hala zor bir işlemdir. Ancak dökümante edilmesi ve kolay bulunması amacıyla bu yazımızda arka plan kod yardımı harici masterpage ‘I nasıl portal içerisinde kullanabileceğimizi incelemeye çalışacağız. Aslında makalenin başlığı ingilizce olmalıydı. Çünkü bu tanım yapacak olduğumuz işi daha net açıklamaktadır. SharePoint 2010 – Custom MasterPage Wıth Behind Code daha anlaşılır değil mi? ![]()
MasterPage ‘I kod yardımı ile bize özel duruma getirmek için yine bir masterPage ‘e ihtiyacımzı olacaktır. Ayrıca SharePoint ile uygulama geliştiricen yazılımcılar (Yazılımcılar SharePoint Designer ‘I nedense pek sevmezlerde ![]() ) SPD uygulamasını sevmeleri gerekmektedir. Çünkü her ne kadar işlemlerimizi Visual Studio 2010 üzerinde yapacak olsakta MasterPage üzerindeki tasarımsal işlemlerimizi design kısmını da görebildiğimiz için SPD üzerinde yapıyor olacağız. Yazıya başlamadan önce üzerinde değişiklik yapacağımız MasterPage ‘I hazırlamamız ya da bulmamız gerekecektir. Ben bu tür geliştirdiğim uygulamalar için SharePoint Server MVP ‘si Randy Drisgill ‘in hazırlamış olduğu Starter MasterPage I kullanıyorum. Burada gereksiz stil öğelerinden temizlenmiş MasterPage tasarımları bulunmaktadır. Üzerine işlem yapmak için oldukça yararlı bir kaynaktır.
) SPD uygulamasını sevmeleri gerekmektedir. Çünkü her ne kadar işlemlerimizi Visual Studio 2010 üzerinde yapacak olsakta MasterPage üzerindeki tasarımsal işlemlerimizi design kısmını da görebildiğimiz için SPD üzerinde yapıyor olacağız. Yazıya başlamadan önce üzerinde değişiklik yapacağımız MasterPage ‘I hazırlamamız ya da bulmamız gerekecektir. Ben bu tür geliştirdiğim uygulamalar için SharePoint Server MVP ‘si Randy Drisgill ‘in hazırlamış olduğu Starter MasterPage I kullanıyorum. Burada gereksiz stil öğelerinden temizlenmiş MasterPage tasarımları bulunmaktadır. Üzerine işlem yapmak için oldukça yararlı bir kaynaktır.
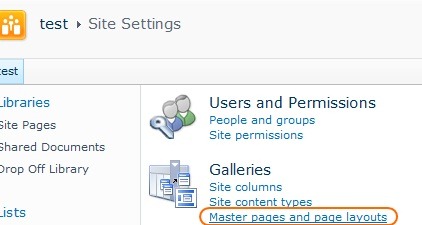
Uygulama geliştirmeye başlamadan önce kullanacak olduğumuz MasterPage ‘I Portal sayfasının masterPage ve Page Layout larının yer aldığı Document Library ‘e eklemek gerekmektedir. Bu lokasyonu bulabilmek için Portal sayfasının üzerinde sol kısımda yer alan Sıte Actions seçeneğin Site Settings kısmına tıklıyor sonrasında karşımıza çıkan ekranda ise Galleries kısmında MasterPage olan bölümü seçerek listeyi açıyoruz. Sonrasında kullanacak olduğumuz MasterPage ‘I bu kısma ekliyoruz.
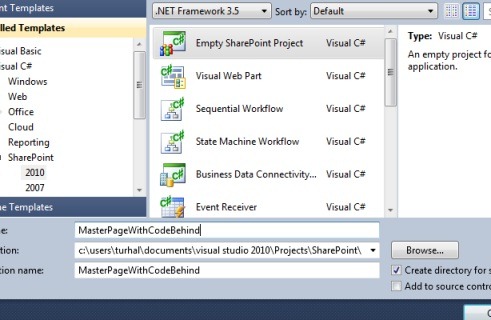
Artık uygulama geliştirmeye hazırız. Vısual Studio 2010 içerisinde Empty SharePoint Project şeması ile projeyi oluşturuyoruz.
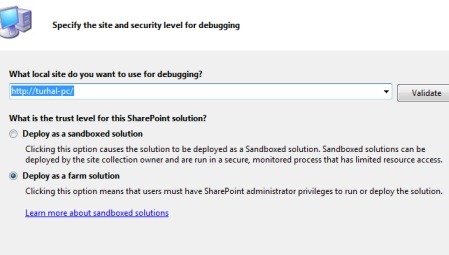
Bir sonraki adımda geliştirecek olduğumuz uygulamanın hangi Portal üzerinde ve hangi düzeyde Deploy olacağınız sormaktadır. Biz bu kısımda Farm seçeneğini seçerek devam ediyoruz.
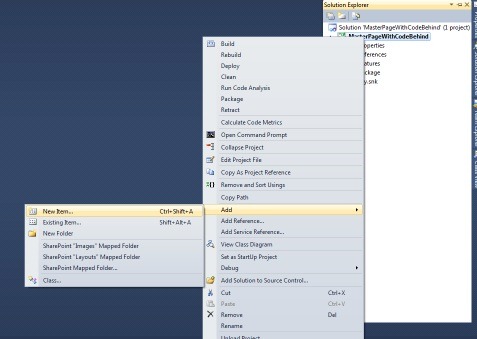
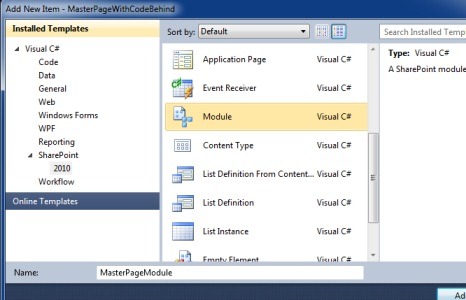
MasterPage ‘I kullanabilmek için projeye Module şemasını eklemek gerekecektir. Bunun için Projenin klasörünün üstüne sağ tıklama yardımı ile Add New Item seçeneğine gidiyoruz.
Açılan ekrandan içerisine MasterPage ‘I de ekleyecek olduğumuz Module şablonunu ekliyoruz.
Bu işlem sonrasında MaterPageModule ‘ün içerisine indirmiş olduğunuz _starter.master dosyasını ekliyoruz. Sonrasında ise Elements.xml dosyasının içeriğini aşağıdaki son haline getiriyoruz.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="MasterPageModule" Url ="_catalogs/masterpage">
<File Path="MasterPageModule\_starter.master"
Url="MasterPageModule/_starter.master" />
</Module>
</Elements>
Sırada yapmamız gereken işlem Projeye Feature eklemek olacaktır. Bunun için Features öğesinin üzerine sağ tıklama yaparak Add Features seçeneğine tıklıyoruz. (Otomatik olarak eklenmiş olma ihtimali de bulunmaktadır.)
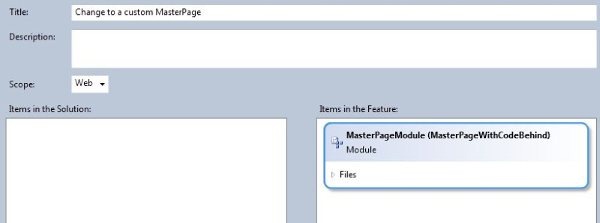
Sonrasında Features içerisinde yer alan Itemslara göz atıyoruz.
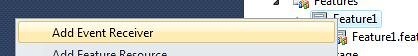
Items yer almadığı için ve bize lazım olan Eventleri kullanmak olduğundan Feature1 ‘ın üzerinde sağ tıklama yardımı ile Add Event Receiver seçeneğini seçerek adımlara devam ediyoruz.
Bu işlem sonrasında Feature1.EventReceiver.cs isimli kod parçası oluştu. Bu kod parçasında yer alan comment ‘li metodlardan FeatureActivate ve FeatureDeactivating commentlerini kaldırıyoruz.
Metodları hazırlamış olduğumuz Feature ‘ın aktifleştiği anlarda ve tekrar kaldırıldığı zamanlarda yapacak olduğu işlemleri kontrol etmek amacıyla kullanıyor olacağız. Aktif duruma geldiğinde bizim hazırlamış olduğumuz harici masterPage pasif duruma geçtiğinde ise masterPage havuzunda yer alan herhangi bir masterPage I kullanıyor olarak ayarlıyoruz. pasif zamanlarda kullanacak olduğu MasterPage ‘I Adventure Works için hazırlanmış olan nightandday.master ‘I kullanıyoruz.
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
SPWeb currentWeb = (SPWeb)properties.Feature.Parent;
currentWeb.MasterUrl = "/_catalogs/masterpage/_starter.master";
currentWeb.CustomMasterUrl = "/_catalogs/masterpage/_starter.master";
currentWeb.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
{
SPWeb currentWeb = (SPWeb)properties.Feature.Parent;
currentWeb.MasterUrl = "/_catalogs/masterpage/nightandday.master";
currentWeb.CustomMasterUrl = "/_catalogs/masterpage/nightandday.master";
currentWeb.Update();
}
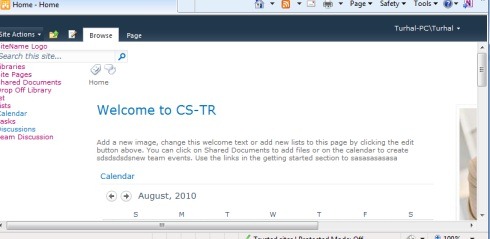
Yapmış olduğumuz işlemler sonrasında ilk etapta projeyi deploy edip bir göz atalım bakalım. Biz Feature ‘ı aktifleştirdiğimizde gerçekten seçmiş olduğumuz masterpage varsayılan tasarım oluyor mu?
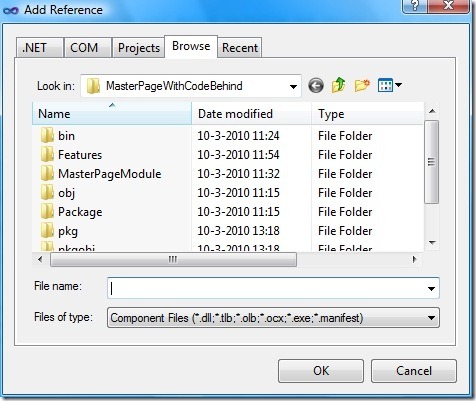
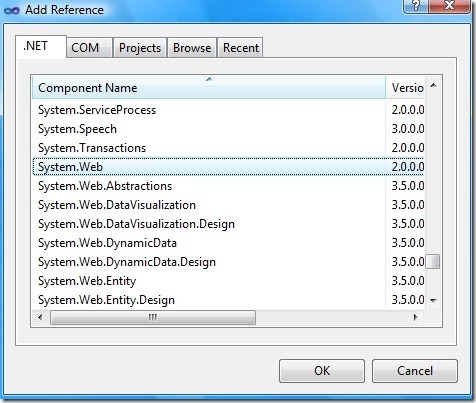
Kod yardımı ile MasterPage aktifleştirme işlemi başarılı olmuş gibi görünüyor. Şimdi ki adımımız ise masterPage üzerine Web.UI bileşenlerinden ekleyip bunların event v.b. değerlerini kullanmak olacaktır. Bu sebeple projeye Add Reference… yardımı ile System.Web.dll Microsoft.Sharepoint.Publishing.dll ‘ini ekliyoruz.
Referans ekleme işlemlerini tamamladıktan sonra MasterPage üzerinde bir kaç web kontrolü ekliyoruz. Bunun için SPD 2010 üzerinden MasterPage tabına tıklayarak karşımıza gelen MasterPage ‘ler arasından _starter.master I seçip içerisine Label ve Button kontrolü ekliyoruz.
_starter.master ‘a aşağıdaki kod parçalarını ekliyoruz.
<div id="divRibbonContainer" runat="server">
<asp:Label runat="server" Text="Label" id="Label1"></asp:Label>
<br />
<asp:Button runat="server" Text="Button" id="Button1"></asp:Button>
</div>
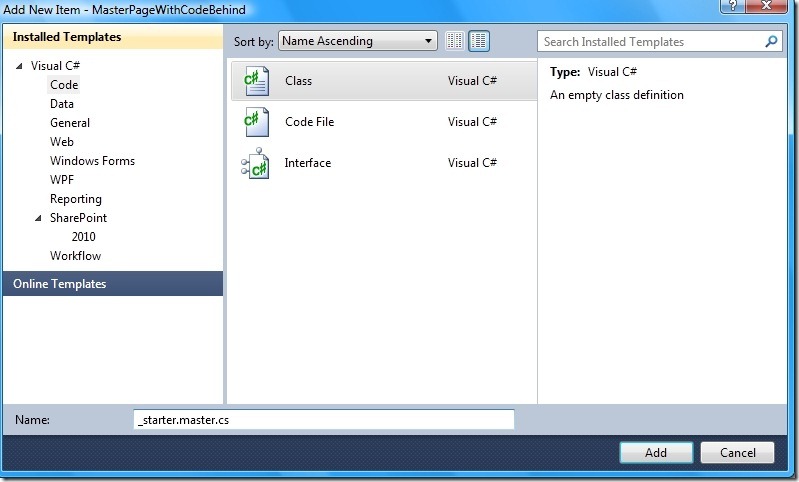
MasterPageModule ‘un üzerinde sağ tıklama yaptıktan sonra yeni bir class file ekliyoruz ve içeriğini aşadağıdaki şekilde güncelliyoruz.
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace MasterPageWithCodeBehind.MasterPageModule
{
public class _starter : MasterPage
{
protected System.Web.UI.HtmlControls.HtmlGenericControl divRibbonContainer;
protected Label Label1;
protected Button button1;
protected void Page_Load(object sender, EventArgs e)
{
divRibbonContainer.Visible = true;
Label1.Text = "Hello World!";
button1.Click += new EventHandler(button1_Click);
}
void button1_Click(object sender, EventArgs e)
{
Label1.Text = "Gidiyorum ben baska sayfaya";
Response.Redirect("/sitePages/db.aspx");
}
}
}
Bu değişikliği de yaptıktan sonra artık uygulamayı derleyip projenin dll ‘ini oluşturabiliriz. Şimdi bu adımları gördükten sonra o kadar zor bir adım yokmuş ki şeklinde aklınızca cümleler uçuşuyor olabilir. Ancak maalesef bu teknik behind code da yapılan işlemlerin çalışması için yeterli değildir. Ilk olarak oluşturulan dll için PublicTokenKey oluşturup sonra bu token yardımı ile dll ‘I masterpage ‘e inherit etmek gerekecektir.
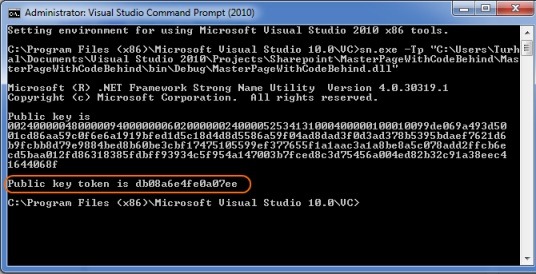
PublicTokenKey almak için dll ‘in bulunduğu yol ve sn.exe –Tp komutunu Vısual Studio Command Prompt üzerinde çalıştırmak gerekecektir.
Publıc Token Key ‘I aldıktan sonra şimdi oluşan dll ‘I MasterPage ‘e inherit etmemiz gerekmektedir. Bu işlem için asp.net alışık olduğumuz inherit işlemini uyguluyor olacağız.
<%@ Master language="C#" Inherits="" %>
Inherits özelliğini değerini ise aşağıdaki şekilde belirliyoruz.
MasterPageWithCodeBehind.MasterPageModule._starter, MasterPageWithCodeBehind, Version=1.0.0.0, Culture=neutral, PublicKeyToken=db08a6e4fe0a07ee
Son olarak MasterPage ‘in inherit kısmı aşağıdaki gibi olacaktır.
<%@ Master language="C#" Inherits="MasterPageWithCodeBehind.MasterPageModule._starter, MasterPageWithCodeBehind, Version=1.0.0.0, Culture=neutral, PublicKeyToken=db08a6e4fe0a07ee" %>
Bu işlem sonrasında artık projeyi deploy edip tekrar sonucu görebiliriz.
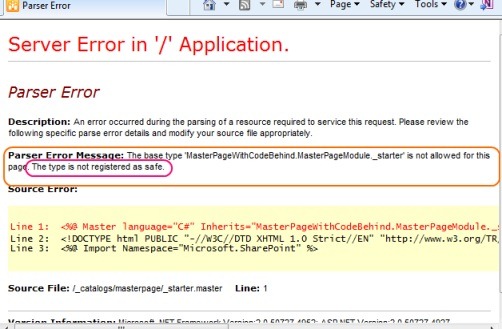
Sayfayı görüntülemek istediğimizde bize kullandığımız yöntemin güvenli olmadığı şekilde bir hata verdi. Bunun neden olduğunu kısaca açıklamak gerekirse, web uygulamaları geliştirirken IIS server varsayılan olan Inherits olarak kullanılan dosyaların DLL değil CS ya da VB kod olmasını beklemektedir. Bu iki değer dışında kullanılan bütün kod parçalarını ise sisteme zarar verebilecek tehtit olarak algılar ve çalışmasını engeller. Peki bizim yapmamız gereken nedir? SharePoint portalın web.config dosyasında yer alan SafeControl listesine bizim oluşturmuş olduğumuz dll ‘I eklemek olacaktır.
SharePoint portalin web.config ‘inin olduğu dosyaya erişmek için
C:\inetpub\wwwroot\wss\VirtualDirectories\80 yolunu kullanabilirsiniz. Web.config içerisine ekleyecek olduğumuz kod parçası ise aşağıdaki gibi olacaktır.
<SafeControl Assembly="MasterPageWithCodeBehind, Version=1.0.0.0, Culture=neutral, PublicKeyToken=db08a6e4fe0a07ee" Namespace="MasterPageWithCodeBehind.MasterPageModule" TypeName="_starter" Safe="True" AllowRemoteDesigner="true" />
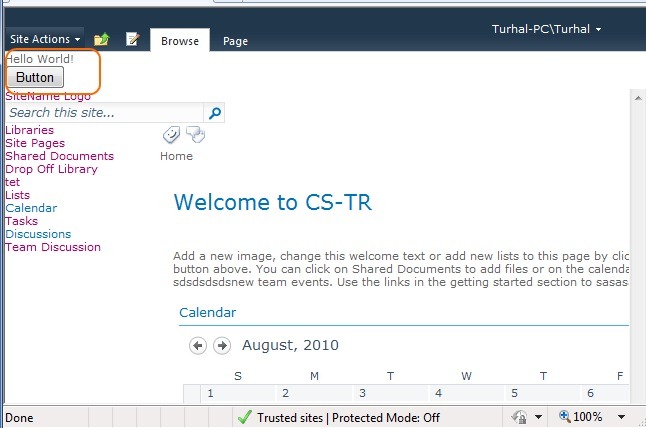
Değişikliği yapıp tekrar sayfayı çalıştırdığımızda yapmış olduğumuz değişikliklerin sorunsuzca çalıştığını gözlemlemiş oluruz.
Sonuç olarak bu yazımızda SharePoint ‘in ileri sevviye konularından biri olan kod yardımı ile CustomMaster page ‘I düzenleme ve üzerinden işlem yapma konusunu incelemeye çalıştık.
Umarım yararlı olmuştur.



















2 Yorumlar